About Me
I'm a full-stack engineer with experience building and deploying web based applications from the ground up as well as debugging and maintaining legacy applications. I am looking for a remote position building web based software with a team that embraces remote work.
I have been working with websites and code since I was a kid and then worked 7 years in technical support where I gained a solid understanding of the web and how it works under the hood. I have spent the last 8 years designing, building, deploying and maintaining javascript and typescript applications. I've worked with PHP, NodeJS, React, and Serverless.js. I enjoy learning better ways to do things, solving difficult problems and building software that helps people. I live in Moscow Idaho and my hobbies include Devops, listening to podcasts, playing ukulele and, especially, spending time with my wife and 4 kids.
Recent Software Projects
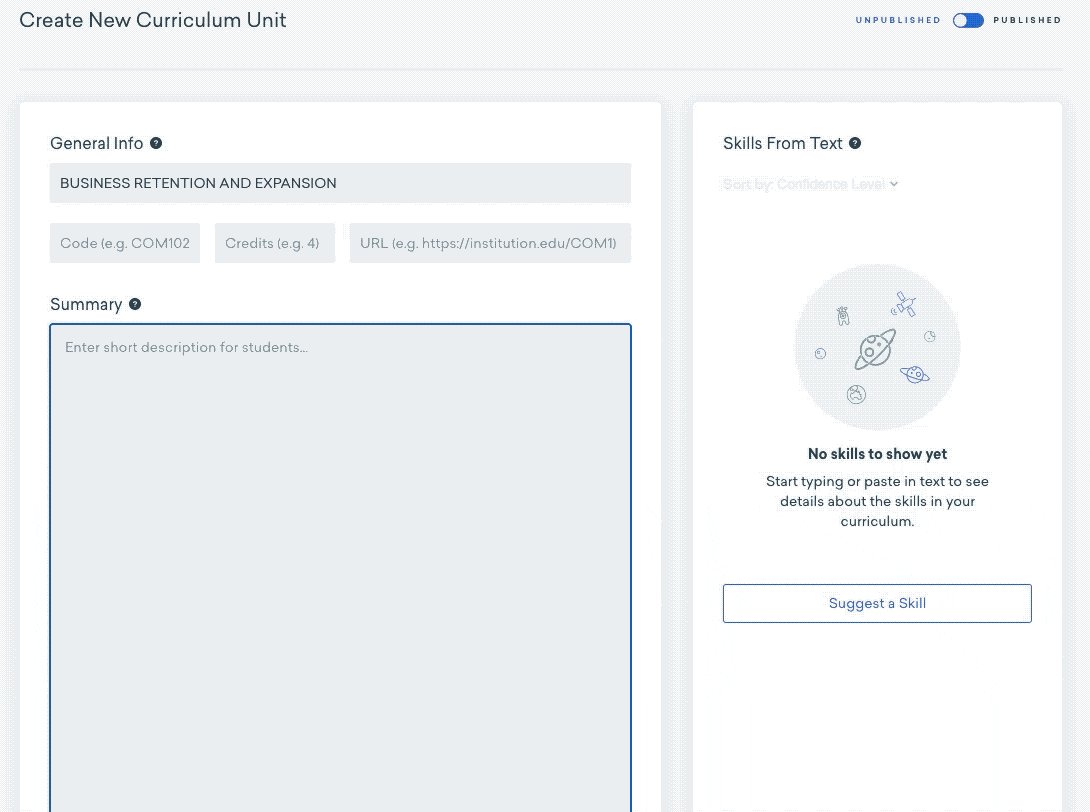
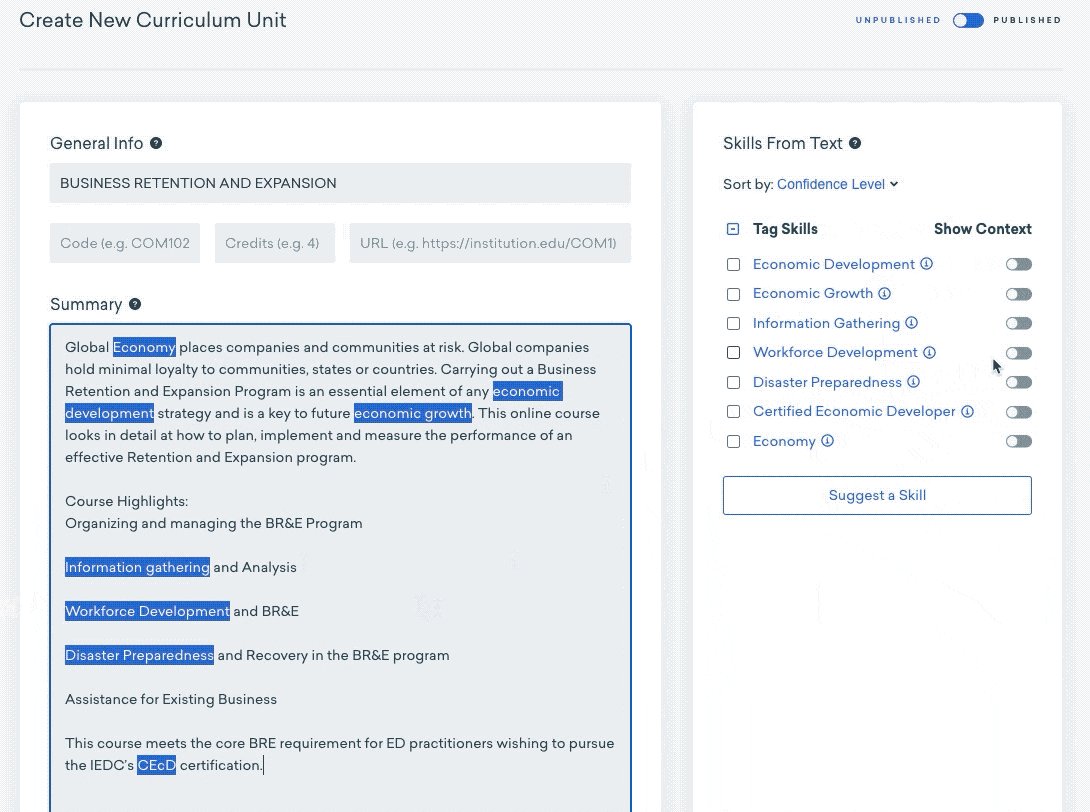
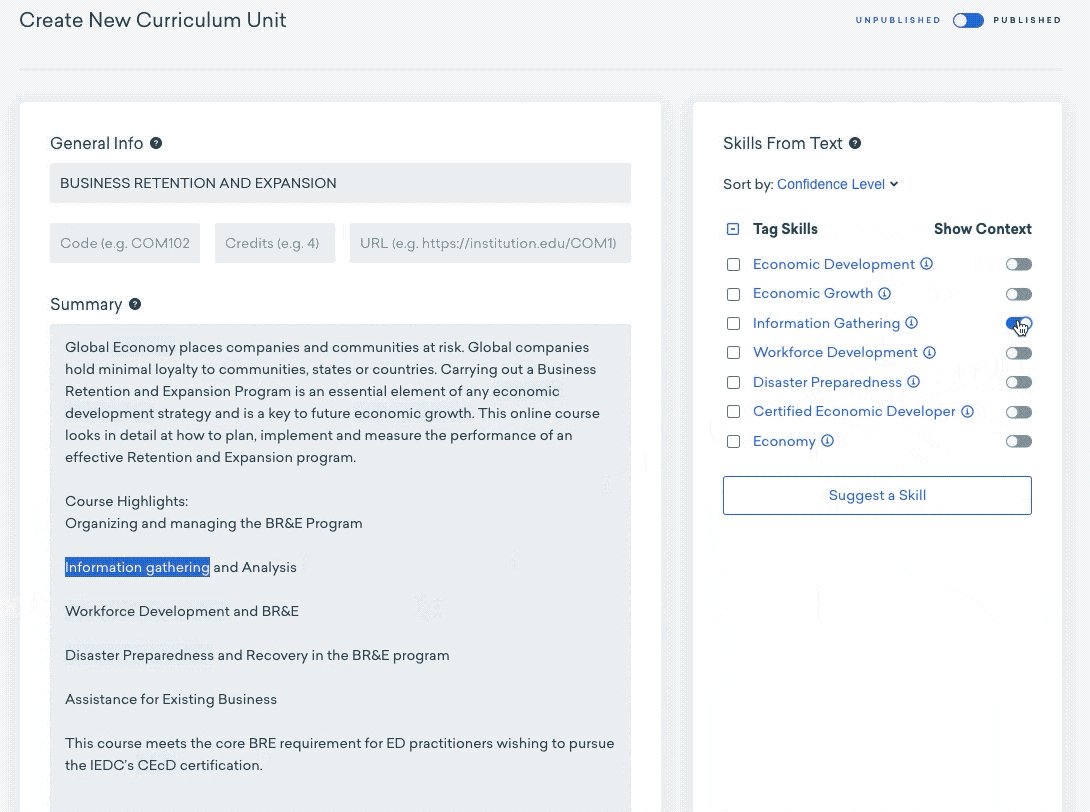
Skillabi




Project Goals
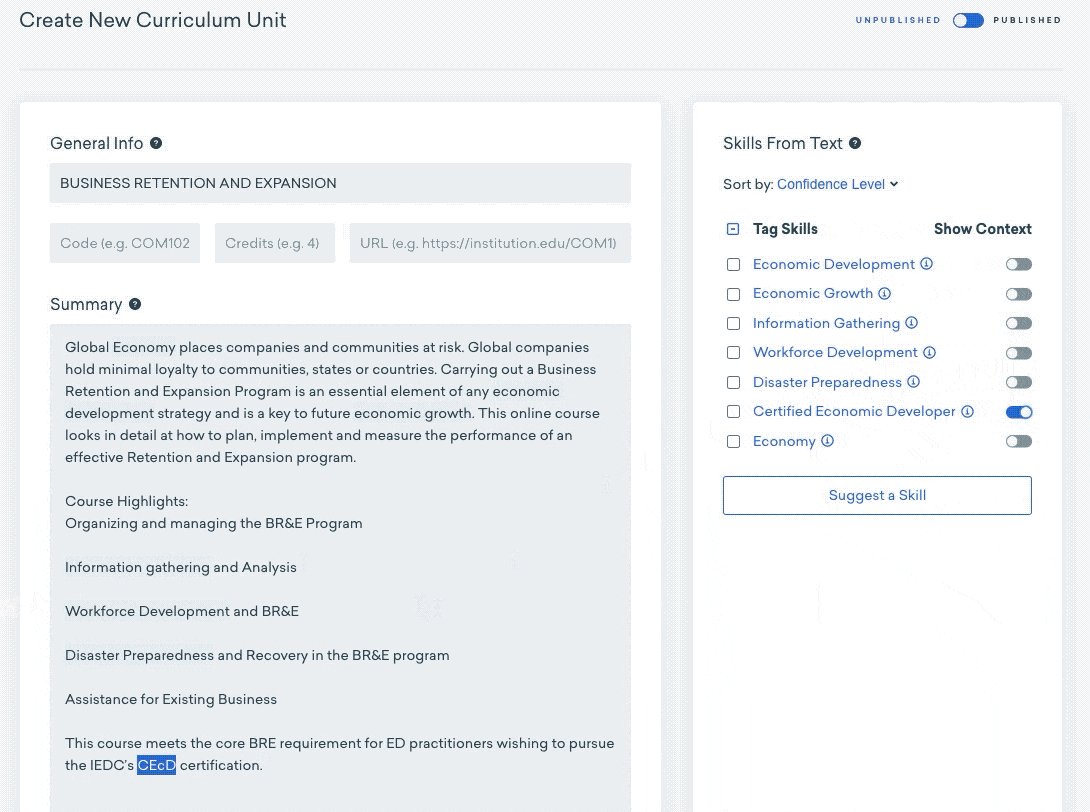
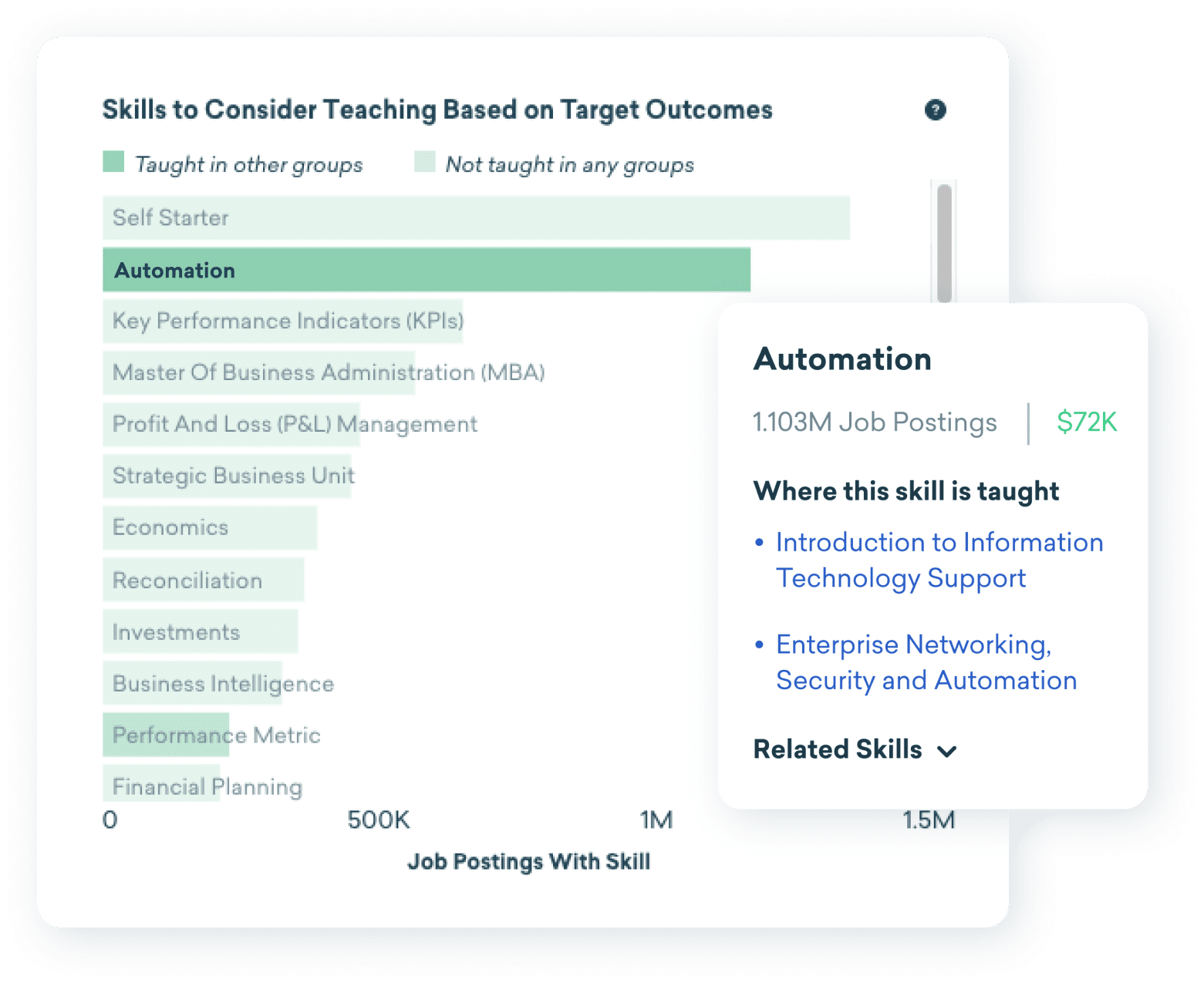
Skillabi is a tool to help Higher Education institutionsand to find skills that are in-demand in the market place so they can adjust they're curriculum to teach those skills. Skills are parsed from course data and then compared with skills job postings data for relevant occupations.
My Contributions
I worked on a 2-3 man team to build a prototype using netlify. We then itterated on it in 3 phases. The prototype was successful enough that customers requested to pay to use it (although it chock full of technical debt on the inside.) When it came time to build a production version, I took over as the technical lead on the project. This included designing a new version of the backend APIs and leading the reimplementation the frontend.
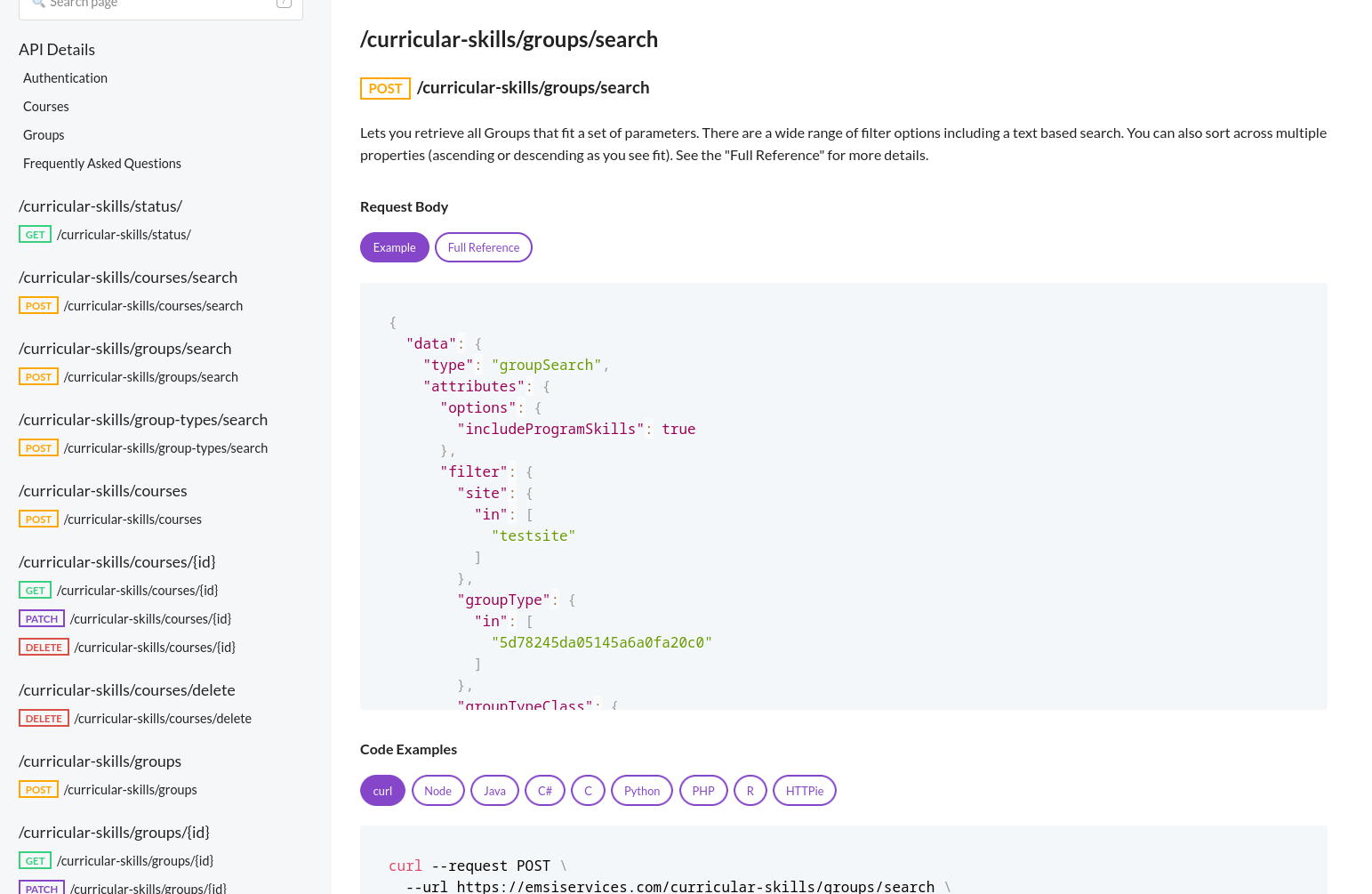
The new APIs for storing curricular data and user profiles needed to be secure, easy to use, well tested, well documented, scalable and reliable. We ensured that security was implemeted in the back end first. We used cognito tokens and JWT claims to scope user access at the API level on a per user basis. We adopted a search query language for searching a curricular data that ensured the API could be easily expanded and would be consistant across endpoints. We implemented the API on AWS serverless lambdas for scalability and reliability and used typescript on serverless.js for ease of development.
The new frontend was developed with react, written in typescript and served via cloudfront and s3 for scalabilty, reliability and simplicity. I developed the solutions to the most complicated problems, including realtime highlighting of skills within a text area as users type (The parsing of the skills was handled by an external API), and identifying boilerplate text accross many courses in a curriculum for parsing.
Technologies Used
Typescript, Terraform, Gitlab CI, Fugue, OpenId/OAuth, React, Serverless.js, react-query, JWT, KONG
Skillsmatch



Project Goals
Skillsmtch is an web based app that schools can provide to their students and potential student who are coming back to school after some time in the workplace. Skillsmatch helps these adult learners catalogue the skills they already have so they can see what skills they could then learn to make help with either making themselves more marketable or shifting careers. It then helps them identify courses or degrees that could help them to learn and demonstrate those skills to potential employers.
My Contributions
I worked with my team as a newly hired developer at the company to quickly rebuild the already developed prototype. We build out out necessary APIs using serverless.js/Mongodb and frontend in Javascript with React/Redux. I wrote code for, reviewed and QA'd tickets. I particularly enjoyed teaching new developers and interns as they were hired, implementing API tests on our new APIs and building out dev ops systems to automatically deploy to AWS.
Technologies Used
React, Cypress, AWS Elastic Beanstalk, Serverless.js, Redux, Docker, Codeship CI
Dash Drop



Project Goals
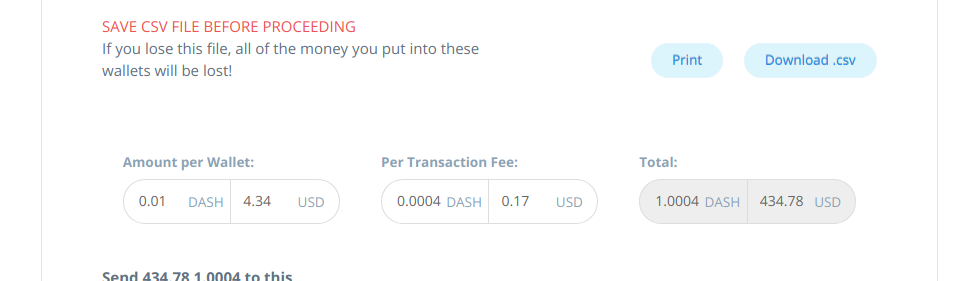
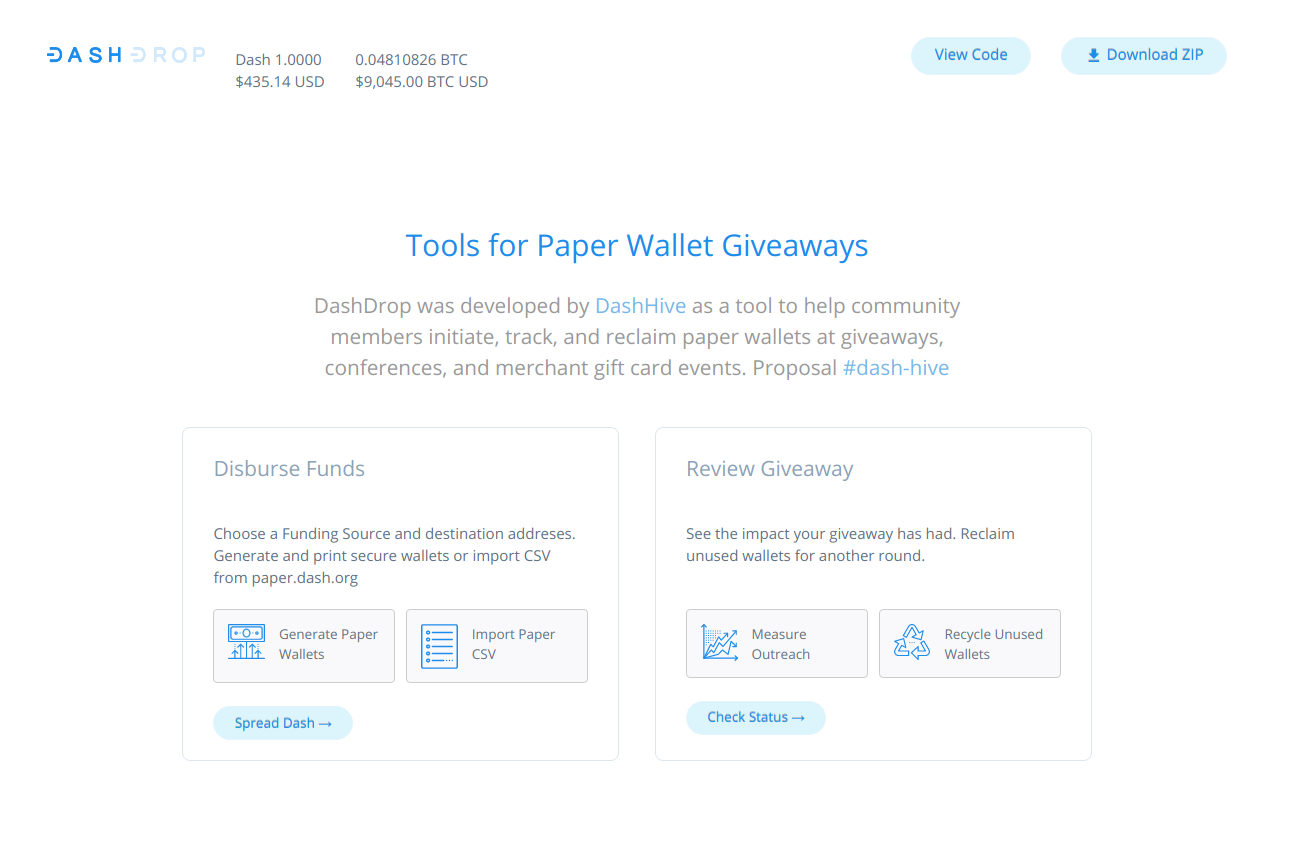
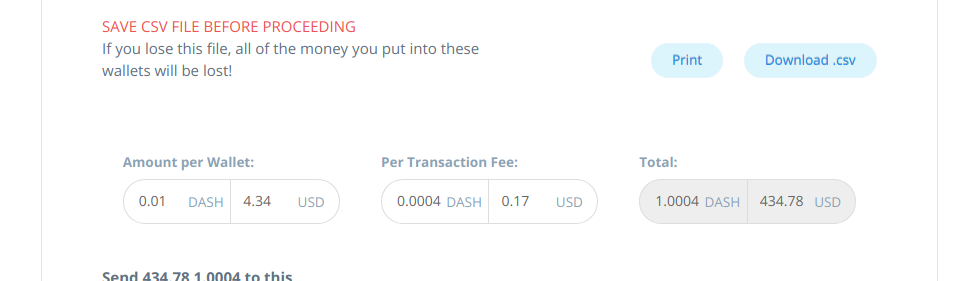
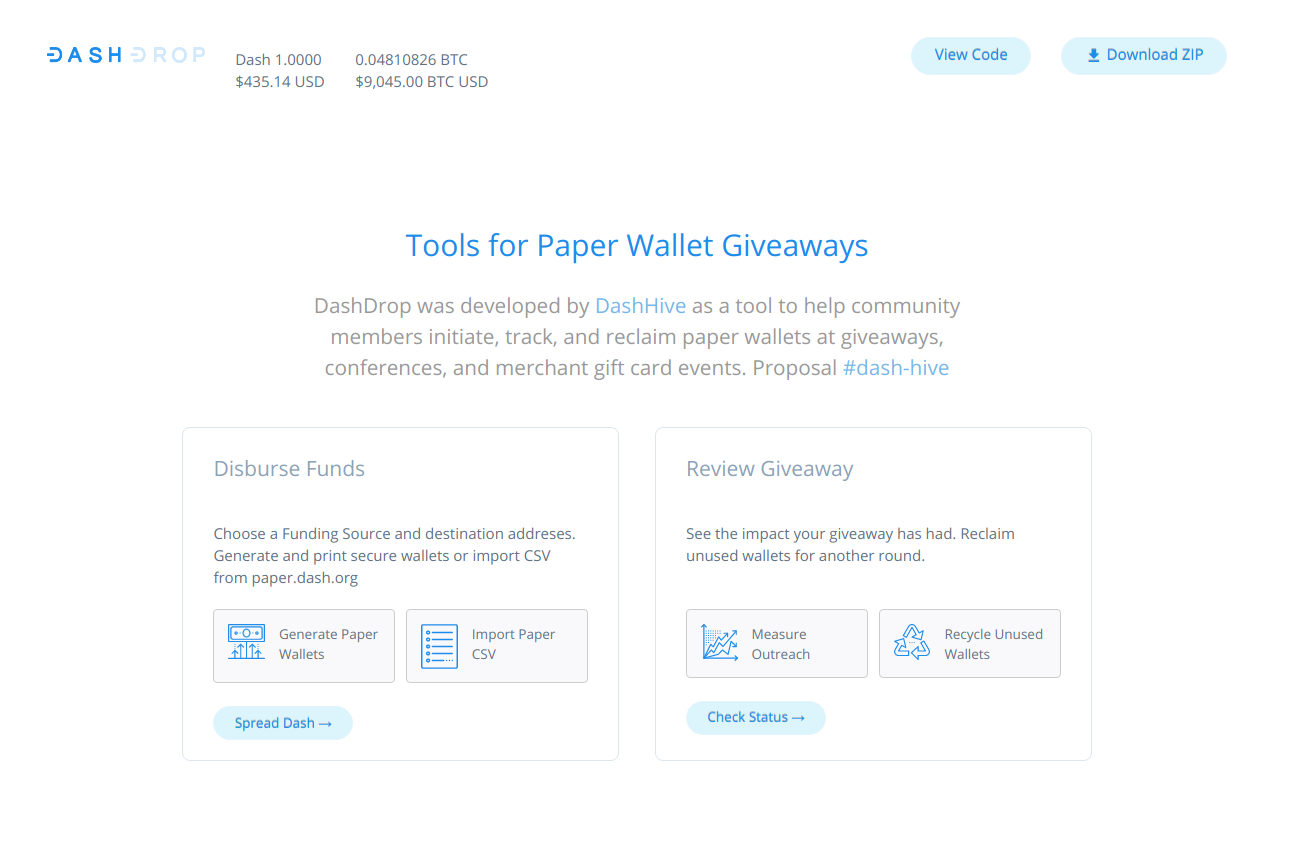
DashDrop is a service to allow dash enthusiasts to automatically generate and fund promotional wallets to distribute at conferences and events for the purpose of promoting the dash currency. The project owners had a new design commisioned for the app and needed it implemented quickly.
My Contributions
The app was already built but they needed someone with strong CSS experience to implement the new design. I implmented the new design using CSS styles and made some small changes in the Javascript, where needed, to change the structure of the interface.
Technologies Used
CSS and some JQuery
NewVistas Website Platform

Project Goals
Newvistas needed a replacement platform for public-facing web content, encouraging communication between users, managing deliverables from business managers and allowing business owners and authorized contributors to update content relevant to their role. The platform needed to be easily deployable on multiple domains and allow the maintaining developers to easily customize styling differently between them.
My Contributions
I was the only developer on the project. I built both the REST api and the frontend SPA. The REST api was kept separate so that the project could actually run separate seamlessly integrated SPAs for each role it was trying to fill.
I designed the dev environment to be quickly and easily rebuilt and deployed since I would be handing it off to other devs to maintain. The build process is designed to ensure optimized page loads and help with cross-browser compatibility,while allowing for the latest libraries and language improvements to be used. Deploying is fast and easy as well as easily reversible, leveraging AWS Elastic Beanstalk, EC2 and S3.
Technologies Used
The backend was a rest API built with Node.js and Express.js. The front end is an isomorphically rendered SPA built wth React/Redux. The front end is compiled from ES2016 to ES5 using babel and webpack. Isomorphic rendering provides fast load times and ensures search engines can index the public content. Users authenticate with their AzureAD user via OpenID Connect.
Express was used to build out the REST endpoints for the API mySQL is used via Sequelize.js ORM. Secured endpoint authorize users based on their user roles and ownership/roles assigned to different pages/groupings taking into account assigned roles of parent groupings.
The development environment is run in vagrant with virtual box and babel and weback were used to compile and bundle the front end code. The app runs on ephemeral ec2 instances and deployed to AWS Elastic Beanstalk to allow for scalability.
Payzoom Econosystem Platform


Project Goal
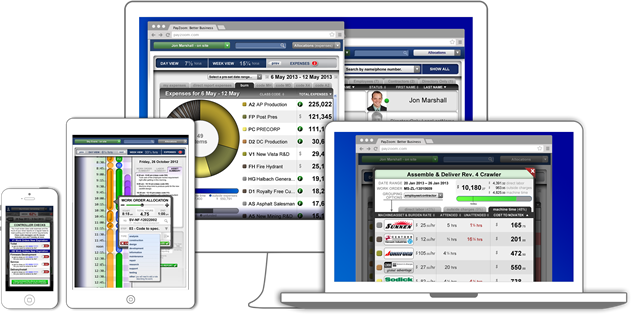
Payzoom is a SaaS that allows a community of small businesses and funding entities to work together to work for each other and balance all the payments at the end of the week including paying employees, contractors, services fees, and expenses. Participants need to be able to do work for any company on any project and bill them accordingly as easily as if they were working for their own company.
My Contributions
I wrote the initial payroll integration with ZenPayroll to gather weekly totals and pass the information to ZenPayroll as well as the code to send and reconcile expense data and documentation to QuickBooksOnline. Implemented some of the user interface views including allocating overtime and attaching files to reports/allocations and the associated backend.
While working on the project I also improved the dev environment from one that required 2 days for a developer to build a permanent virtualbox image to an ephemeral environment in Vagrant that could be thrown away and recreated in less than 20 minutes.
Technologies Used
Vagrant Payzoom was built with NodeJS and MySQL on the backend and a custom built javascript frontend. Communication between server and web was done via websockets and a JSON command/sub/pub api that routed particular requests/subscriptions to differnt modules running on the backend. Payroll was processed via Gusto and invoicing informaiton/documentation was passed to QuickBooksOnline for paying invoices and tracking expenses.
Novatek Native Wrapper App

Project Goals
The Client had an SPA optimized for mobile, but wanted it to operate more like an app and have access to the phone’s camera, bluetooth, geofencing, etc. Since phonegapp was still immature, they wanted an app built to wrap the current web interface and allow reusing the existing web based code as much as possible.
My Contributions
Initially I helped write many of the api calls for the js library the web app used to communicate through the webFrame to the native code. Later I helped out with ad-hoc deploying the app and did some basic maintenance and improvements on the native Objective-C codebase. This included the PHP backend and Objective-C code necessary to facilitate iOS push notifications.
Technologies Used
This was before phonegapp/cordova was very far along, so they decided to build a custom wrapper app that wrapped the webview and exposed the phone APIs to the website via messages sent betwewn javascript and the Objective C code. A javascript library was built that provided an event based API to easier access the phone functions. Grunt was used bundle the javascript library. Some work was done in PHP to provide support for the App to authenticate and to send off push notifications.



